There are so many websites to make the work of developers easier. Everyone doesn’t know all. In this article, we will see 25 Must-Visit Killer Websites For Developers.
1 DevDocs
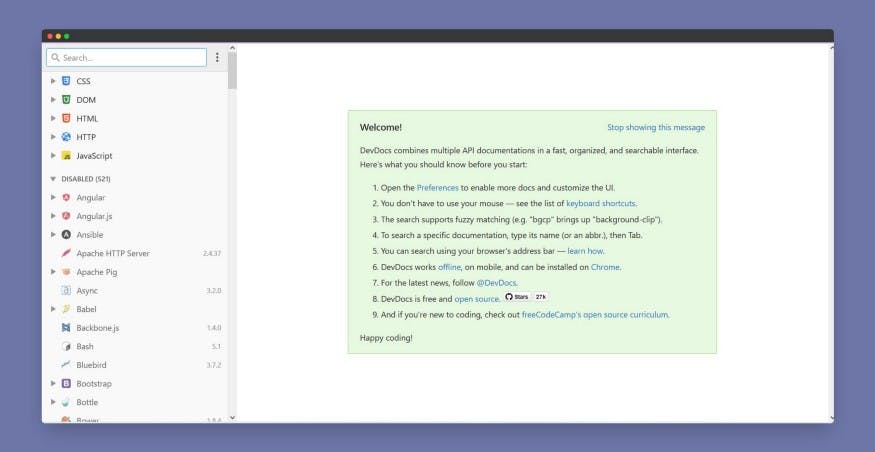
 DevDocs brings together numerous API documentation in a single, searchable interface. You will find docs related to various programming languages, technologies in one place.
DevDocs brings together numerous API documentation in a single, searchable interface. You will find docs related to various programming languages, technologies in one place.
2 ray.so
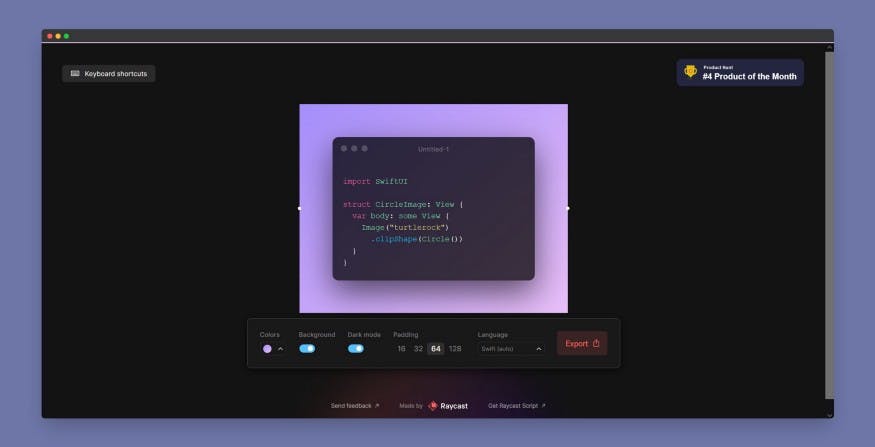
 This website allows you to take beautiful screenshots of codes. It also has a dark mode and some preloaded themes for different programming languages. You can also use its VS Code extension.
This website allows you to take beautiful screenshots of codes. It also has a dark mode and some preloaded themes for different programming languages. You can also use its VS Code extension.
3 Poet.so
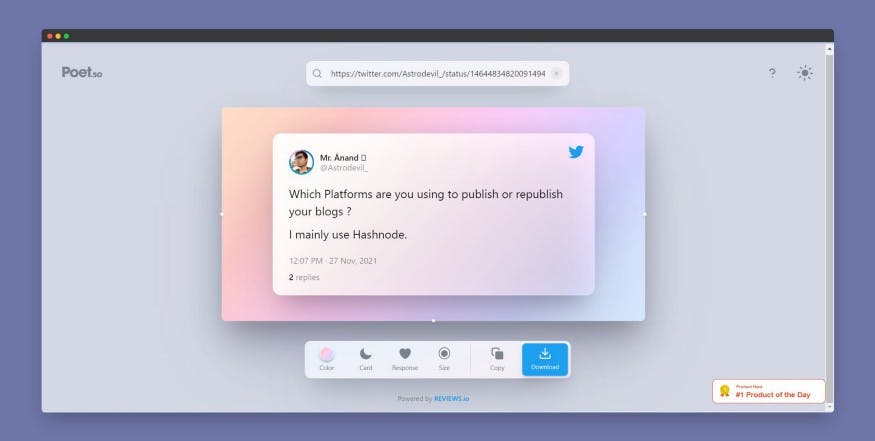
 This site is useful for developers who wish to post photos of their tweets on social media. Website transforms your tweet into a beautiful and editable design.
This site is useful for developers who wish to post photos of their tweets on social media. Website transforms your tweet into a beautiful and editable design.
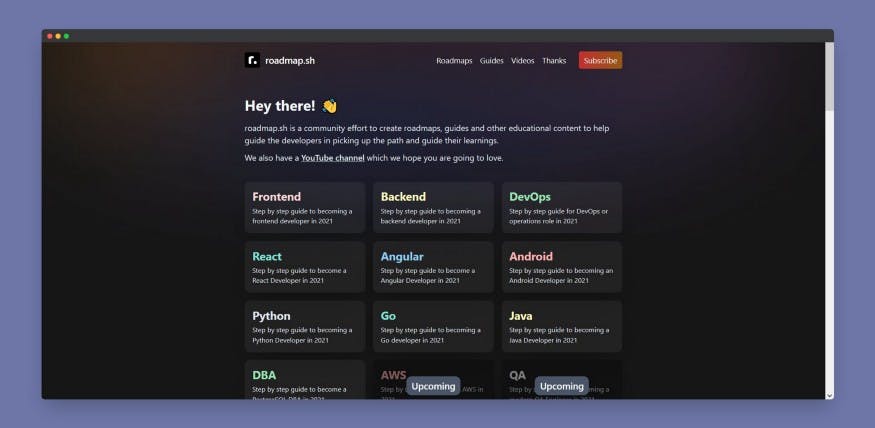
 This website provides roadmaps, guidelines, and other educational content to assist developers in choosing a path and directing their learning. It is very helpful for a beginner as well as a learner who needs guidance.
This website provides roadmaps, guidelines, and other educational content to assist developers in choosing a path and directing their learning. It is very helpful for a beginner as well as a learner who needs guidance.
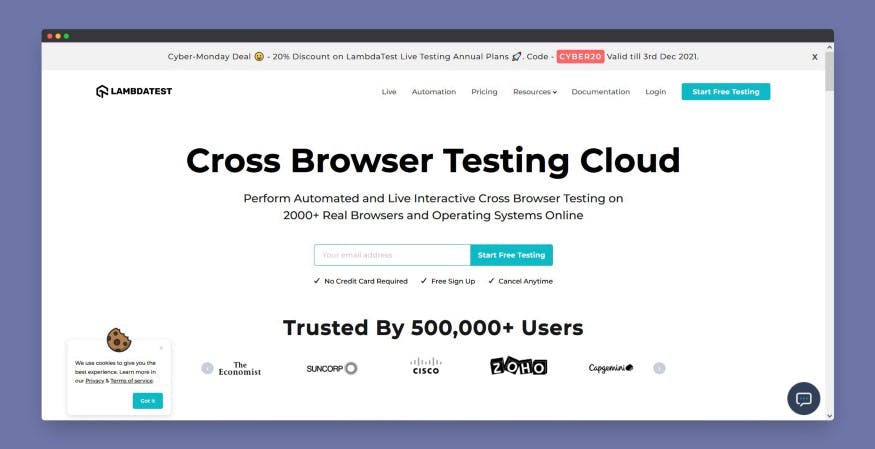
 LambdaTest is a cloud-based cross-browser testing platform that lets you test web applications on over 2000 different browsers, operating systems, and devices. LambdaTest allows you to test cross-browser compatibility both manually and automatically.
LambdaTest is a cloud-based cross-browser testing platform that lets you test web applications on over 2000 different browsers, operating systems, and devices. LambdaTest allows you to test cross-browser compatibility both manually and automatically.
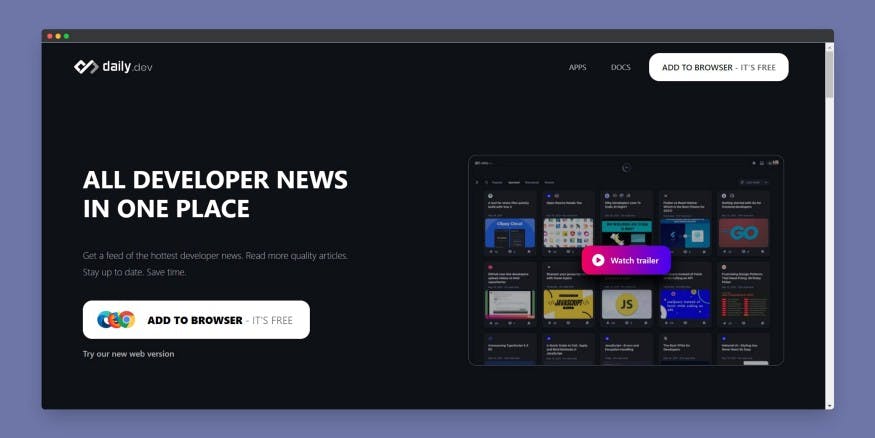
 It is a platform where you can find so many good articles to read daily. It shows the best articles from various platforms directly in your feed. Stay updated with quality content from various platforms directly into your browser by using its extension.
It is a platform where you can find so many good articles to read daily. It shows the best articles from various platforms directly in your feed. Stay updated with quality content from various platforms directly into your browser by using its extension.
 Showwcase is a new social media website specially for people who code connect, build community, and find new opportunities. It is a LinkedIn like platform but only focused on developers. You can join and follow me there.
Showwcase is a new social media website specially for people who code connect, build community, and find new opportunities. It is a LinkedIn like platform but only focused on developers. You can join and follow me there.
 You can master your web development skills by learning every basics about CSS from this website. If you didn’t already know, CSS is what makes pages on the web look beautiful.
You can master your web development skills by learning every basics about CSS from this website. If you didn’t already know, CSS is what makes pages on the web look beautiful.
9 Medusa
 An open-source Shopify alternative. Medusa is an open-source headless commerce engine that is fast and customizable. It’s Free.
An open-source Shopify alternative. Medusa is an open-source headless commerce engine that is fast and customizable. It’s Free.
10 SMARTMOCKUPS
 Why give your time learning how to use Photoshop. Smartmockups allow you to generate gorgeous high-resolution mockups straight in your browser and across numerous devices using a single interface. The quickest web-based mockup tool available, No prior experience or abilities are required, and the library of professional mockups is always growing.
Why give your time learning how to use Photoshop. Smartmockups allow you to generate gorgeous high-resolution mockups straight in your browser and across numerous devices using a single interface. The quickest web-based mockup tool available, No prior experience or abilities are required, and the library of professional mockups is always growing.
 Make your source code more beautiful and easy to read using code to beautify its AI technology will make your source code more attractive and easy to read.
Make your source code more beautiful and easy to read using code to beautify its AI technology will make your source code more attractive and easy to read.
12 overAPI
 For all developers, OverAPI is one of the most beautiful and useful websites. This website has cheatsheets for the majority of programming languages. Take a look at it right now.
For all developers, OverAPI is one of the most beautiful and useful websites. This website has cheatsheets for the majority of programming languages. Take a look at it right now.
13 Responsively
 This is an open-source website that speeds up the development of web apps by 5 times. All target screens are displayed side by side in a single window. Reduces the time it takes to develop!
This is an open-source website that speeds up the development of web apps by 5 times. All target screens are displayed side by side in a single window. Reduces the time it takes to develop!
14 Color Hunt
 Colorhunt is a website that allows you to select gorgeous colour palettes. Web designers will find it very beneficial to choose beautiful and appealing colours, as well as to accept colour recommendations from other artists and art projects.
Colorhunt is a website that allows you to select gorgeous colour palettes. Web designers will find it very beneficial to choose beautiful and appealing colours, as well as to accept colour recommendations from other artists and art projects.
15 Carbon
 This website will help you to create and share beautiful images of your source codes. It also allows you to make changes to the photographs. You should give it a go right now.
This website will help you to create and share beautiful images of your source codes. It also allows you to make changes to the photographs. You should give it a go right now.
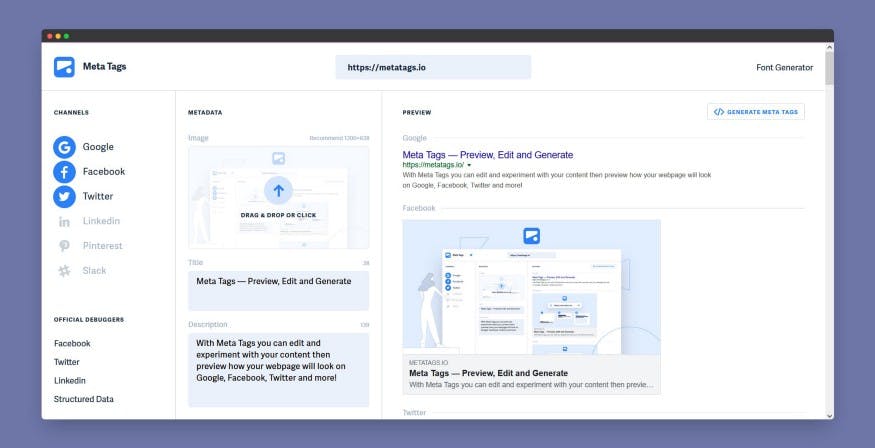
16 Meta Tags
 It is a website tag generator that also allows you to update and experiment with your content before seeing how it will appear on Google, Facebook, LinkedIn, and other social media sites.
It is a website tag generator that also allows you to update and experiment with your content before seeing how it will appear on Google, Facebook, LinkedIn, and other social media sites.
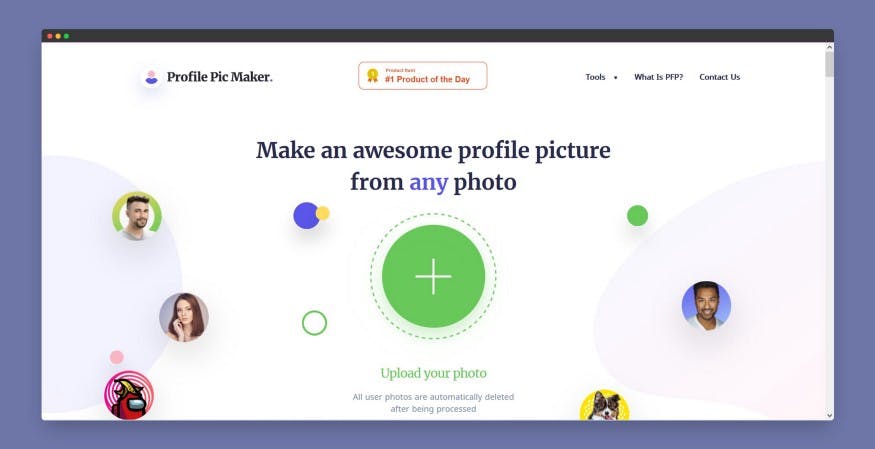
 This website creates a professional and beautiful profile for each photo in your Web developer portfolio. As a developer, you will be exposed to social media. You only need to upload any of your images, and it will edit and enhance them. Give it a go right now.
This website creates a professional and beautiful profile for each photo in your Web developer portfolio. As a developer, you will be exposed to social media. You only need to upload any of your images, and it will edit and enhance them. Give it a go right now.
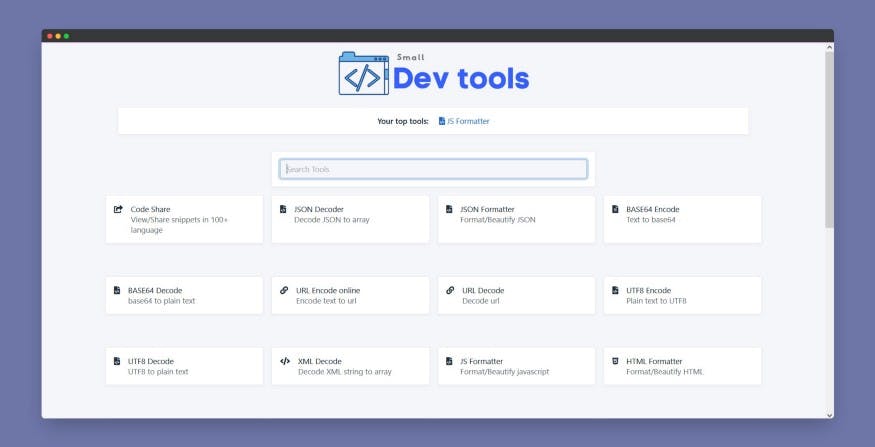
 This website offers a variety of free developer tools, including encoders/decoders, HTML/CSS/Javascript formatters, minifies, fake or test data generators, and more. It also allows you to share codes.
This website offers a variety of free developer tools, including encoders/decoders, HTML/CSS/Javascript formatters, minifies, fake or test data generators, and more. It also allows you to share codes.
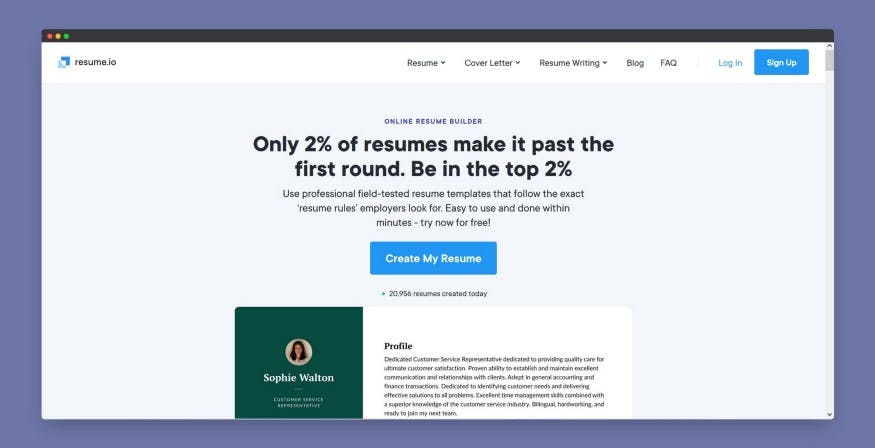
19 resume.io
 This website allows you to create a quality resume. It will help you to create a professional resume by providing you with well-tested templates. Give it a Try.
This website allows you to create a quality resume. It will help you to create a professional resume by providing you with well-tested templates. Give it a Try.
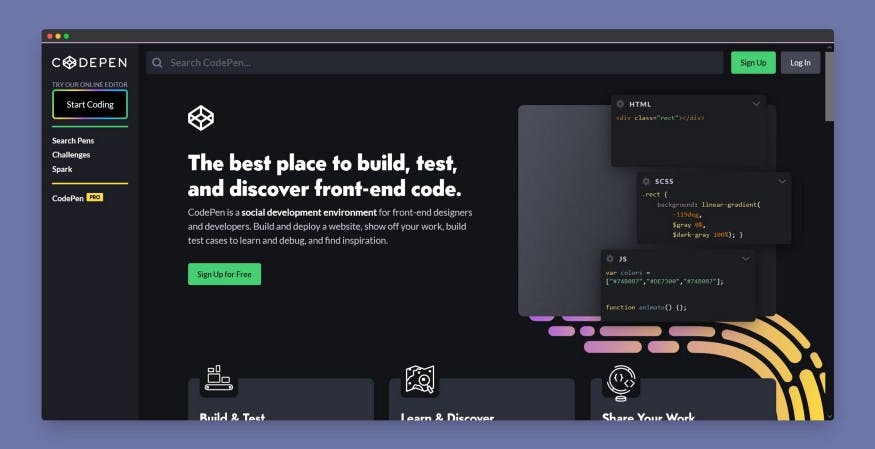
20 CODEPEN
 CodePen is a web-based development platform that allows users to modify front-end languages such as HTML, CSS, and JavaScript without having to install any software. The nicest aspect is that the findings are visible in real-time, making troubleshooting easier. Developers and designers can also exchange code samples (known as pens) with the rest of the world.
CodePen is a web-based development platform that allows users to modify front-end languages such as HTML, CSS, and JavaScript without having to install any software. The nicest aspect is that the findings are visible in real-time, making troubleshooting easier. Developers and designers can also exchange code samples (known as pens) with the rest of the world.
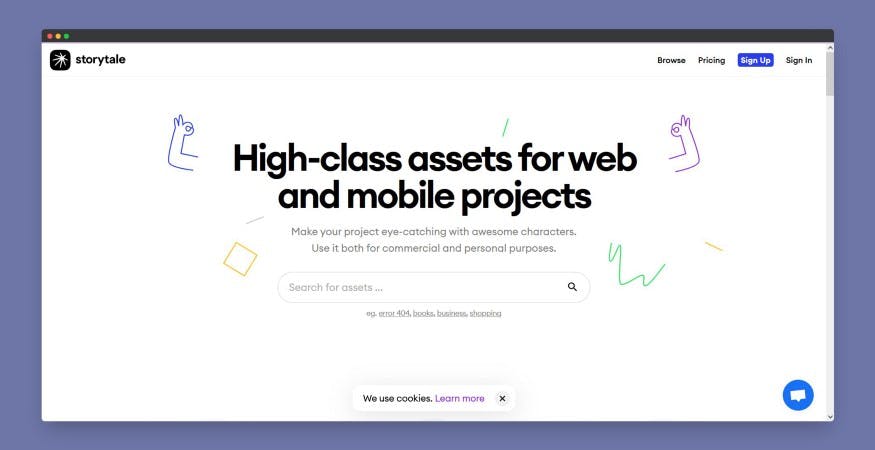
21 Storytale
 Storytale is a website that had collections of illustrations that Make your project eye-catching with awesome characters. It can be used personally and commercially. This is a helpful website for web designers. Get High-class assets for web and mobile projects.
Storytale is a website that had collections of illustrations that Make your project eye-catching with awesome characters. It can be used personally and commercially. This is a helpful website for web designers. Get High-class assets for web and mobile projects.
22 readme.so
 This website allows you to create project README very easily. Its simple editor helps you to quickly add and customize all the sections you need for your project’s README. You can use this to create documentation of your open-source projects quickly.
This website allows you to create project README very easily. Its simple editor helps you to quickly add and customize all the sections you need for your project’s README. You can use this to create documentation of your open-source projects quickly.
23 Peppertype
 Peppertype is a new tool that helps in automating the content production and ideation process. It analyses your business operations, understands your brand and target audience, and then creates fresh content for you using superior machine learning and artificial intelligence. If you are a developer creating content regularly, then this is for you.
Peppertype is a new tool that helps in automating the content production and ideation process. It analyses your business operations, understands your brand and target audience, and then creates fresh content for you using superior machine learning and artificial intelligence. If you are a developer creating content regularly, then this is for you.
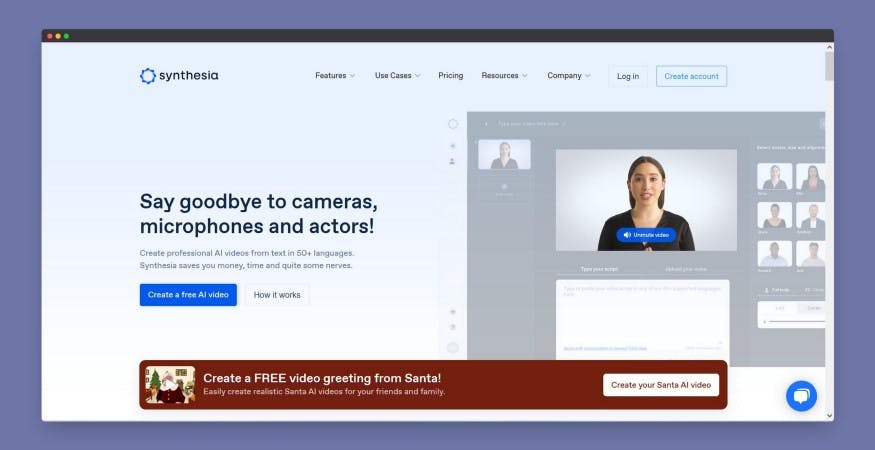
24 synthesia
 Synthesia helps you to create AI-based videos in over 50+ languages. You don’t need a camera, microphone, or real face to create video content. You just need to upload your script and you will get an AI video.
Synthesia helps you to create AI-based videos in over 50+ languages. You don’t need a camera, microphone, or real face to create video content. You just need to upload your script and you will get an AI video.
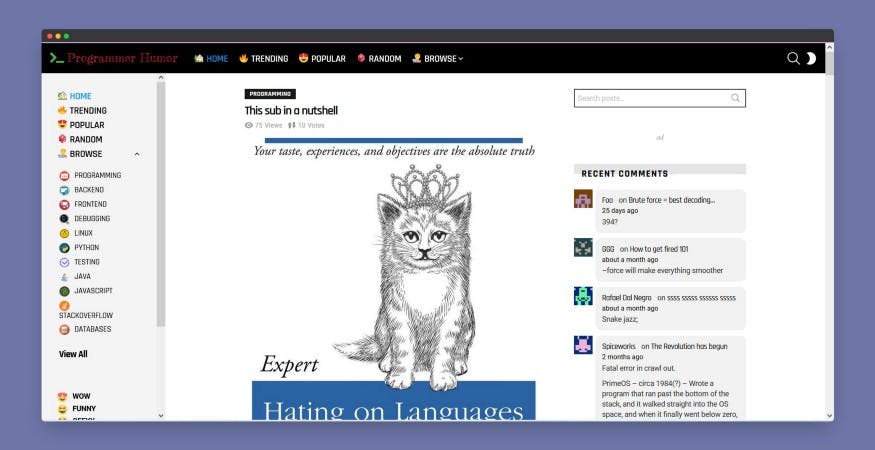
 Even developers also need entertainment. You can visit this website for various memes and jokes related to programming and developers. Have Fun.
Even developers also need entertainment. You can visit this website for various memes and jokes related to programming and developers. Have Fun.
Like Follow And Comment 😉